We will learn Controller in ASP.NET MVC 5 and controller example in ASP.NET MVC 5 also, learn about the flow of controller in ASP.NET MVC 5 in this article.
MVC stands for Model, View, and Controller. MVC separates the application into three component like Model, View, and Controller. We will learn Controller in detail. The controller is one of the important components of MVC.
Following are the previews article on ASP.NET MVC
[#1]. What is Controller in ASP.NET MVC 5?
- The controller can contain action and non-action method.
- It is used to handle the user request coming from the browser.
- It will check the request from the browser and identify the action method and return the respective view.
- A controller is inherited from “ControllerBase” class which is inside the “System.Web.Mvc” namespace.
- While creating controller remember it always suffix as “Controller” keyword.
- Default Controller is “HomeController” and “Index” view.
Following are the steps to create ASP.NET MVC 5 application using Visual Studio 2017
Step 1:
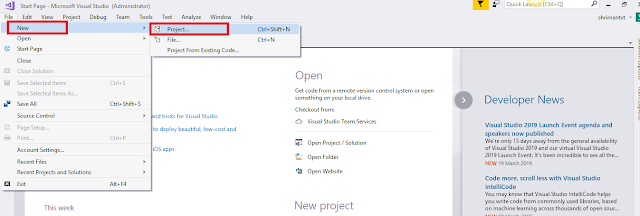
Open >> [Visual Studio 2017] and go to File >> [New] >> Click on [Project] as follow
Step 2:
Select “ASP.NET Web Application” and provide the meaning full name like “MVCControllerDemo” and Click on “Ok” button.
Select “ASP.NET Web Application” and provide the meaning full name like “MVCControllerDemo” and Click on “Ok” button.
Step 3:
Select “Empty” template and check the “MVC” checkbox from “New Web Application” window as follow.
Select “Empty” template and check the “MVC” checkbox from “New Web Application” window as follow.
Step 4:
The default project structure will create as follow.
The default project structure will create as follow.
[#2]. How to create a controller in MVC 5?
Following Steps will help you to create a controller in ASP.NET MVC 5
Step 1:
Go to solution explorer Right-click on “Controller” Folder >> Click on [Add] >> click on “Controller” as follow.
Step 2:
Select “MVC 5 Empty Controller” from the window and click on “Add” button.
Sample code of Controller as follow:
using System.Web.Mvc;
namespace MVCControllerDemo.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
How to check the Controller is inherited from “ControllerBase” class which is inside the “System.Web.Mvc” namespace as follows.
Right-click on "Controller" click on “Go to definition” as follow.
How to create a controller with read/write action in MVC 5 using the default template? Or [how to add controller in visual studio 2017]
Step to create a controller with read/write action in MVC 5 as follow
Step 1:
Go to solution explorer Right-click on “Controller” Folder >> Click on Add >> click on “Controller” as follow.
Step 2:
Select "MVC 5 Controller with read/write actions" from the window and click on “Add” button as follow.
Step 3:
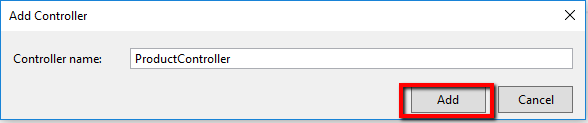
Provide the meaning full name like “ProductController” and Click on “Add” button as follow.
Default code is generated for "MVC 5 Controller with read/write actions" as follow. without writing a single line of code for our end it will create all action method in the product controller.
using System.Web.Mvc;
namespace MVCControllerDemo.Controllers
{
public class ProductController : Controller
{
// GET: Product
public ActionResult Index()
{
return View();
}
// GET: Product/Details/5
public ActionResult Details(int id)
{
return View();
}
// GET: Product/Create
public ActionResult Create()
{
return View();
}
// POST: Product/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Product/Edit/5
public ActionResult Edit(int id)
{
return View();
}
// POST: Product/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Product/Delete/5
public ActionResult Delete(int id)
{
return View();
}
// POST: Product/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
namespace MVCControllerDemo.Controllers
{
public class ProductController : Controller
{
// GET: Product
public ActionResult Index()
{
return View();
}
// GET: Product/Details/5
public ActionResult Details(int id)
{
return View();
}
// GET: Product/Create
public ActionResult Create()
{
return View();
}
// POST: Product/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Product/Edit/5
public ActionResult Edit(int id)
{
return View();
}
// POST: Product/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Product/Delete/5
public ActionResult Delete(int id)
{
return View();
}
// POST: Product/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
[#4]. How to call controller in MVC 5?
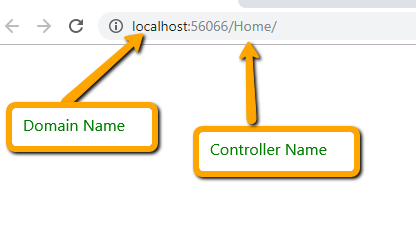
Open any browser and enter the URL like “DomainName/ControllerName” as follow.
[#5]. How to change the default controller?
Open the Routeconfig.cs file default file looks like as follow.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Change the controller name as “Product” controller instead of the “Home” controller as follow.
[#6]. How the default controller gets executed?
The default controller gets executed based on configuration setting which applied in RouteConfig.cs file. We have provided the “Product” controller as default controller in Routeconfig.cs file. After executing the application default “ProductController” get executed.
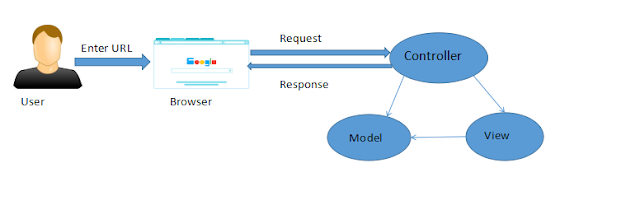
[#7]. Flow of Controller in ASP.NET MVC:
Following are the diagrams will help you to understand the flow of ASP.NET MVC Controller.
As per the above figure, user enters the URL on the browser the given request goes to the server and call the routing which will execute the appropriate controller. And based on request controller execute the appropriate controller action method. It will pass the request to model if the controller action method has data from the database. After completed this controller returns the response to the user.
References:
- https://docs.microsoft.com/en-us/aspnet/mvc/overview/getting-started/introduction/adding-a-controller
- https://www.c-sharpcorner.com/uploadfile/dhananjaycoder/day-sharp1-learn-asp-net-mvc-5-adding-controller/
More detail watch follow video on a controller in asp.net MVC 5:
[ASP.NET MVC 5 tutorial]:
Asp.Net MVC 5 tutorial for beginners in .net c#
Interview Question for fresher:
- What is controller in ASP.NET MVC/MVC 5?
- What is the base class of controller?
- How to change the default controller in ASP.NET MVC / MVC 5?
- How the default controller gets executed in ASP.NET MVC 5?
I hope you understand the concepts of the controller in asp.net MVC 5 and mvc controller example.
Thanks for reading.